WordPress导航菜单图标怎么旋转起来?WordPress 美化:一行代码让你的菜单图标旋转起来!
有个朋友说很喜欢达霖的导航菜单的样子,有一个图标一直在转,觉得很酷。
达霖教你添加一个代码,俩个小步骤,就可以让你的小图标旋转起来。
第一步,在主题的 css 中加如下代码:
.fa-spin {
animation: 2s linear 0s normal none infinite running fa-spin;
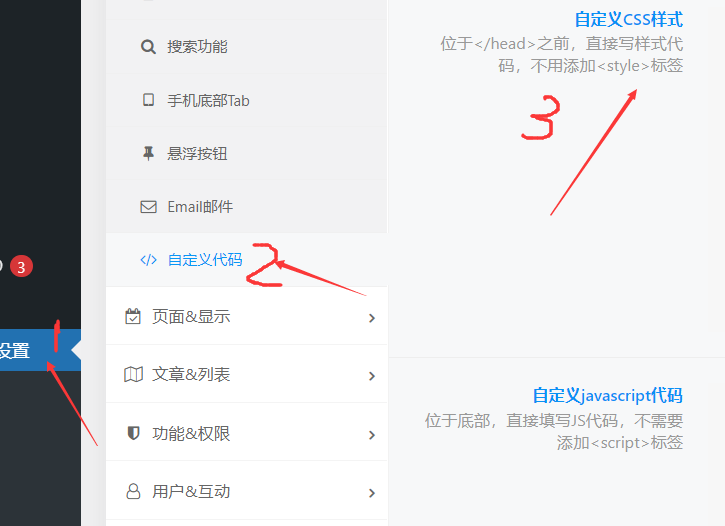
}PS:可能有人不知道主题CSS在哪,简单提一嘴: 1.找到主题设置–2.找到自定义代码–3.找到自定义CSS样式,然后复制粘贴保存,ok。

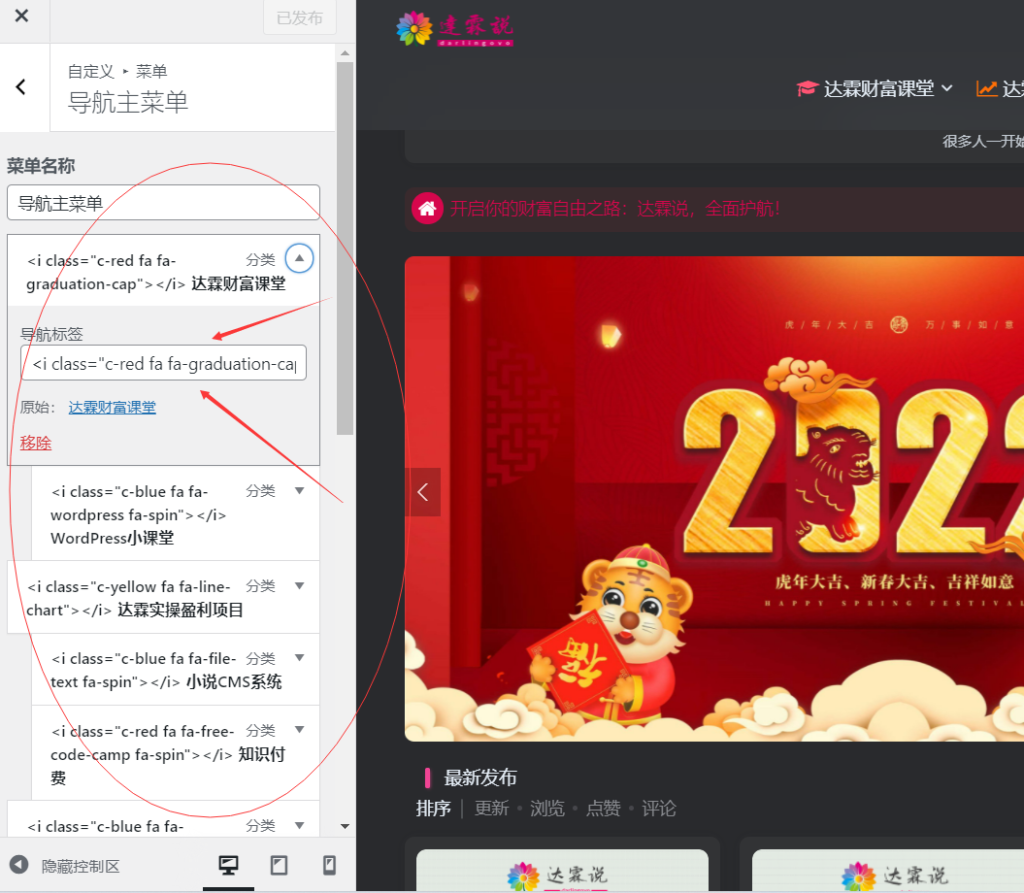
第二步,然后再菜单里,将.fa-spin添加到菜单中。然后就可以看到图标旋转了。
<i class="fa fa-wordpress fa-spin"></i>达霖说ps:可能有人不知道菜单在哪,怎么添加,简单提一嘴,后台界面—仪表盘—首页—开始定制—点击“打开外观定制器”—菜单—导航主菜单—导航标签,如图

大家可能需要的图标集合:Font Awesome 4.7 图标
果然嫌弃麻烦可以直接用达霖的图标代码,放在下载页面了。
我是你们亲爱的达霖
希望大家一切都好哟!
这就是WordPress导航菜单图标怎么旋转起来的解决办法。WordPress 美化:一行代码让你的菜单图标旋转起来!
© 版权声明
分享是一种美德,转载请保留原链接。
THE END
喜欢就支持一下吧